O que você acha de aprender a controlar um display LED 7 segmentos com ESP32-C6?. É isso que estamos fazendo hoje, usando o Arduino IDE. Um display LED de 7 segmentos é um dispositivo de interface humana composto de sete (na verdade, oito) LEDs organizados de forma que eles mostrem um dígito numérico.

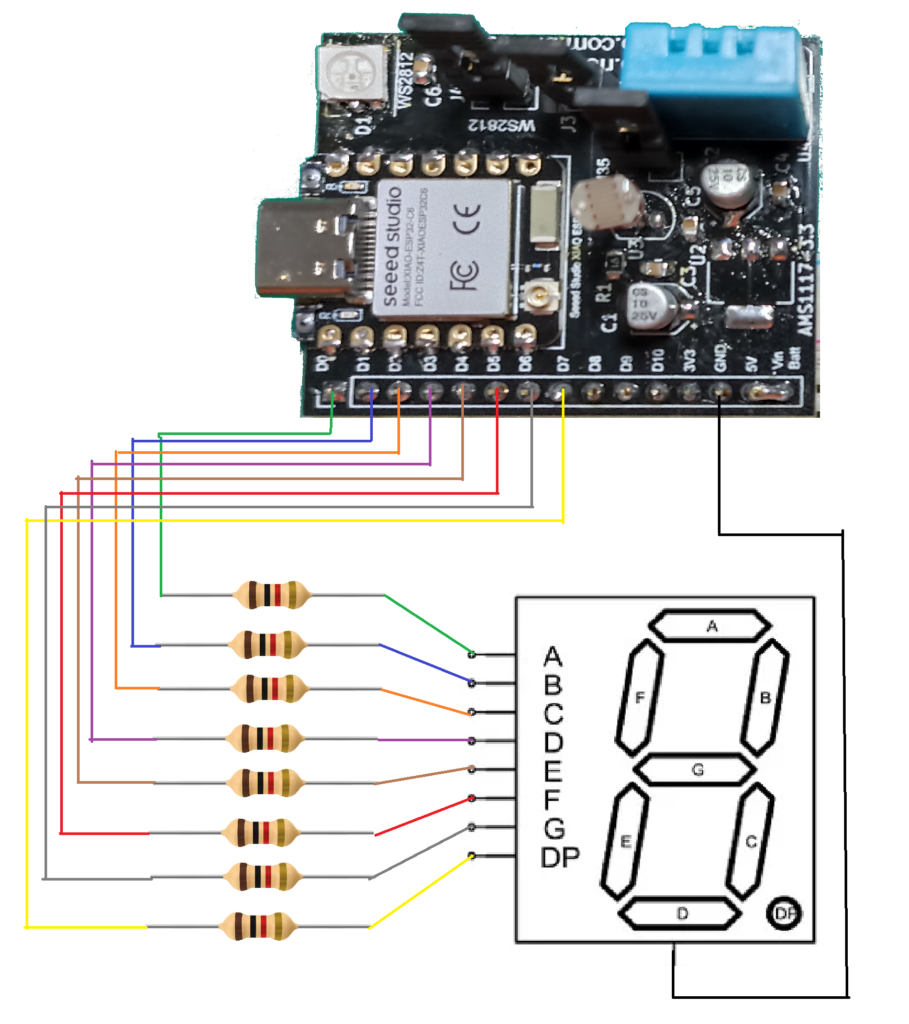
Há vários tamanhos e cores para escolher; hoje vamos focar em um de 12x19mm, com led VERMELHO. Além de mostrar números de 0 a 9, você também pode mostrar caracteres hexadecimais (A a F) e alguns outros símbolos, se quiser. O diagrama esquemático para nossos testes é mostrado abaixo, observe que estamos usando minha placa de desenvolvimento baseada no Xiao ESP32-C6.

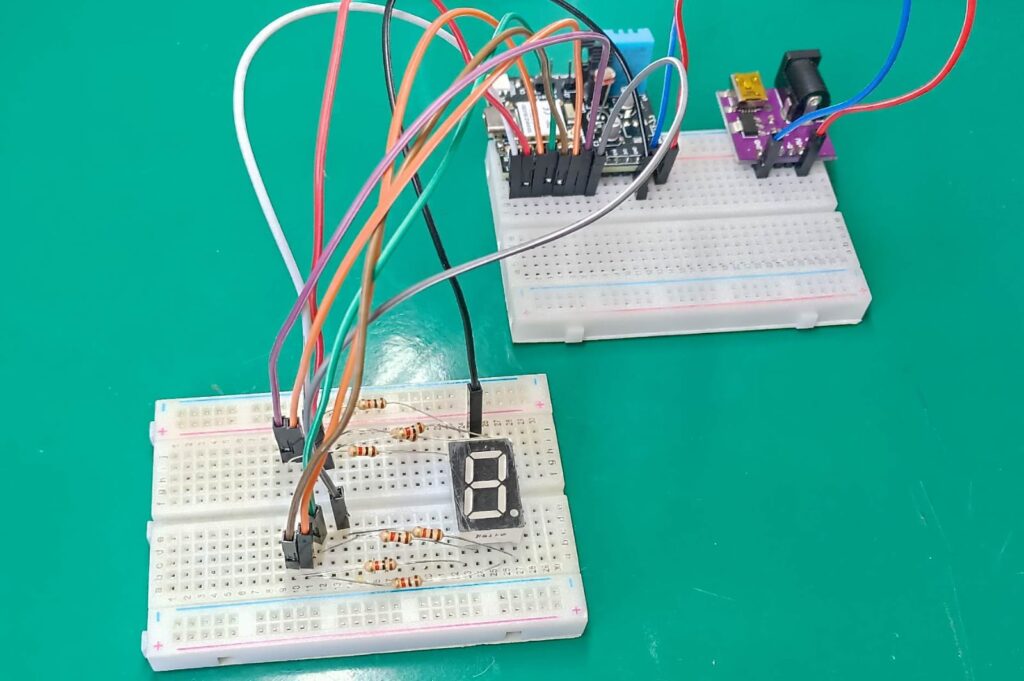
Meu display de escolha tem a configuração chamada catodo comum, onde todos os catodos dos LEDs são conectados juntos. Eu uso um resistor de 1k Ohm por dígito, já que esses são LEDs “normais” e precisam de resistores. Eu montei o circuito em uma configuração de placa de ensaio, vista abaixo. É uma bagunça, mas funciona, eu lhe asseguro.

O código
A primeira coisa que decidi testar é se cada dígito funciona independentemente ou não. Isso é obtido com o esquema abaixo, onde faço muitos digitalWrite()’s em sequência para iluminar cada dígito. Observe também que defini cada saída (D0..D7) como seu nome de segmento (de A a G e DP).
#define A D0
#define B D1
#define C D2
#define D D3
#define E D4
#define F D5
#define G D6
#define DP D7
void setup() {
// put your setup code here, to run once:
pinMode(A, OUTPUT);
pinMode(B, OUTPUT);
pinMode(C, OUTPUT);
pinMode(D, OUTPUT);
pinMode(E, OUTPUT);
pinMode(F, OUTPUT);
pinMode(G, OUTPUT);
pinMode(DP, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(DP, LOW);
digitalWrite(A, HIGH);
delay(500);
digitalWrite(A, LOW);
digitalWrite(B, HIGH);
delay(500);
digitalWrite(B, LOW);
digitalWrite(C, HIGH);
delay(500);
digitalWrite(C, LOW);
digitalWrite(D, HIGH);
delay(500);
digitalWrite(D, LOW);
digitalWrite(E, HIGH);
delay(500);
digitalWrite(E, LOW);
digitalWrite(F, HIGH);
delay(500);
digitalWrite(F, LOW);
digitalWrite(G, HIGH);
delay(500);
digitalWrite(G, LOW);
digitalWrite(DP, HIGH);
delay(500);
}Carregar o código e executá-lo no ESP32-C6 resultou no vídeo abaixo. Observe que usei atrasos de 500 ms, para que cada segmento seja exibido por meio segundo.
Mostrando números e letras
Agora que sabemos que cada segmento está funcionando, é hora de implementar um código um pouco mais complexo. Vamos mostrar números de 1 a 9 e 0, e então letras de A a F. Para isso, criei funções, para que cada “dígito” seja encapsulado dentro de seu próprio reino.
Também tive que criar uma função clear() para ser chamada toda vez que um dígito muda, para que eu não tenha que desligar os dígitos individualmente toda vez. Dessa forma, evito esquecer de limpar os dígitos, automatizando-o. Use a placa Xiao ESP32-C6 selecionada no Arduino IDE; clique em upload e vamos ver o resultado.
#define A D0
#define B D1
#define C D2
#define D D3
#define E D4
#define F D5
#define G D6
#define DP D7
void clear(){
digitalWrite(A, LOW);
digitalWrite(B, LOW);
digitalWrite(C, LOW);
digitalWrite(D, LOW);
digitalWrite(E, LOW);
digitalWrite(F, LOW);
digitalWrite(G, LOW);
digitalWrite(DP, LOW);
}
void one(){
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
}
void two(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(G, HIGH);
}
void three(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(G, HIGH);
}
void four(){
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void five(){
digitalWrite(A, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void six(){
digitalWrite(A, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void seven(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
}
void eight(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void nine(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void zero(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
}
void a(){
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void b(){
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void c(){
digitalWrite(A, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
}
void d(){
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(G, HIGH);
}
void e(){
digitalWrite(A, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void f(){
digitalWrite(A, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
}
void setup() {
// put your setup code here, to run once:
pinMode(A, OUTPUT);
pinMode(B, OUTPUT);
pinMode(C, OUTPUT);
pinMode(D, OUTPUT);
pinMode(E, OUTPUT);
pinMode(F, OUTPUT);
pinMode(G, OUTPUT);
pinMode(DP, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
one();
delay(500);
clear();
two();
delay(500);
clear();
three();
delay(500);
clear();
four();
delay(500);
clear();
five();
delay(500);
clear();
six();
delay(500);
clear();
seven();
delay(500);
clear();
eight();
delay(500);
clear();
nine();
delay(500);
clear();
zero();
delay(500);
clear();
a();
delay(500);
clear();
b();
delay(500);
clear();
c();
delay(500);
clear();
d();
delay(500);
clear();
e();
delay(500);
clear();
f();
delay(500);
clear();
}Como você verá no vídeo abaixo, cada número e dígito hexadecimal é mostrado alternando a cada 500 ms (meio segundo).
Pra finalizar
Controlar displays de LED de 7 segmentos é uma “ciência” bem conhecida e dominada; é uma questão de coordenar qual saída ligar ou desligar. O mesmo que controlar um dígito é controlar mais (digamos quatro, por exemplo), é preciso usar apenas mais quatro pinos do microcontrolador.
Quer saber mais sobre displays? confira este controle de display redondo. Quer comprar algum display para experimentos? use meu link de afiliado.






Deixe um comentário